Redesign strony
Uzupełnienie i uporządkowanie istniejącej strony w oparciu o nowy UI i layout.
Reużywalne komopnenty
Elastyczne komponenty, gotowe do wykorzystania w różnych typach podstron.
Gotowe do wdrożenia
Czyste pliki Figma przygotowane pod pracę zespołu deweloperskiego.
Redesign strony
Uzupełnienie i uporządkowanie istniejącej strony w oparciu o nowy UI i layout.
Reużywalne komopnenty
Elastyczne komponenty, gotowe do wykorzystania w różnych typach podstron.
Gotowe do wdrożenia
Czyste pliki Figma przygotowane pod pracę zespołu deweloperskiego.
Redesign strony
Uzupełnienie i uporządkowanie istniejącej strony w oparciu o nowy UI i layout.
Reużywalne komopnenty
Elastyczne komponenty, gotowe do wykorzystania w różnych typach podstron.
Gotowe do wdrożenia
Czyste pliki Figma przygotowane pod pracę zespołu deweloperskiego.
Redesign strony
Uzupełnienie i uporządkowanie istniejącej strony w oparciu o nowy UI i layout.
Reużywalne komopnenty
Elastyczne komponenty, gotowe do wykorzystania w różnych typach podstron.
Gotowe do wdrożenia
Czyste pliki Figma przygotowane pod pracę zespołu deweloperskiego.
Redesign strony
Uzupełnienie i uporządkowanie istniejącej strony w oparciu o nowy UI i layout.
Reużywalne komopnenty
Elastyczne komponenty, gotowe do wykorzystania w różnych typach podstron.
Gotowe do wdrożenia
Czyste pliki Figma przygotowane pod pracę zespołu deweloperskiego.
Redesign strony
Uzupełnienie i uporządkowanie istniejącej strony w oparciu o nowy UI i layout.
Reużywalne komopnenty
Elastyczne komponenty, gotowe do wykorzystania w różnych typach podstron.
Gotowe do wdrożenia
Czyste pliki Figma przygotowane pod pracę zespołu deweloperskiego.
Redesign strony
Uzupełnienie i uporządkowanie istniejącej strony w oparciu o nowy UI i layout.
Reużywalne komopnenty
Elastyczne komponenty, gotowe do wykorzystania w różnych typach podstron.
Gotowe do wdrożenia
Czyste pliki Figma przygotowane pod pracę zespołu deweloperskiego.
Redesign strony
Uzupełnienie i uporządkowanie istniejącej strony w oparciu o nowy UI i layout.
Reużywalne komopnenty
Elastyczne komponenty, gotowe do wykorzystania w różnych typach podstron.
Gotowe do wdrożenia
Czyste pliki Figma przygotowane pod pracę zespołu deweloperskiego.
Redesign strony
Uzupełnienie i uporządkowanie istniejącej strony w oparciu o nowy UI i layout.
Reużywalne komopnenty
Elastyczne komponenty, gotowe do wykorzystania w różnych typach podstron.
Gotowe do wdrożenia
Czyste pliki Figma przygotowane pod pracę zespołu deweloperskiego.
Redesign strony
Uzupełnienie i uporządkowanie istniejącej strony w oparciu o nowy UI i layout.
Reużywalne komopnenty
Elastyczne komponenty, gotowe do wykorzystania w różnych typach podstron.
Gotowe do wdrożenia
Czyste pliki Figma przygotowane pod pracę zespołu deweloperskiego.
Redesign strony
Uzupełnienie i uporządkowanie istniejącej strony w oparciu o nowy UI i layout.
Reużywalne komopnenty
Elastyczne komponenty, gotowe do wykorzystania w różnych typach podstron.
Gotowe do wdrożenia
Czyste pliki Figma przygotowane pod pracę zespołu deweloperskiego.
Redesign strony
Uzupełnienie i uporządkowanie istniejącej strony w oparciu o nowy UI i layout.
Reużywalne komopnenty
Elastyczne komponenty, gotowe do wykorzystania w różnych typach podstron.
Gotowe do wdrożenia
Czyste pliki Figma przygotowane pod pracę zespołu deweloperskiego.
Redesign strony
Uzupełnienie i uporządkowanie istniejącej strony w oparciu o nowy UI i layout.
Reużywalne komopnenty
Elastyczne komponenty, gotowe do wykorzystania w różnych typach podstron.
Gotowe do wdrożenia
Czyste pliki Figma przygotowane pod pracę zespołu deweloperskiego.
Redesign strony
Uzupełnienie i uporządkowanie istniejącej strony w oparciu o nowy UI i layout.
Reużywalne komopnenty
Elastyczne komponenty, gotowe do wykorzystania w różnych typach podstron.
Gotowe do wdrożenia
Czyste pliki Figma przygotowane pod pracę zespołu deweloperskiego.
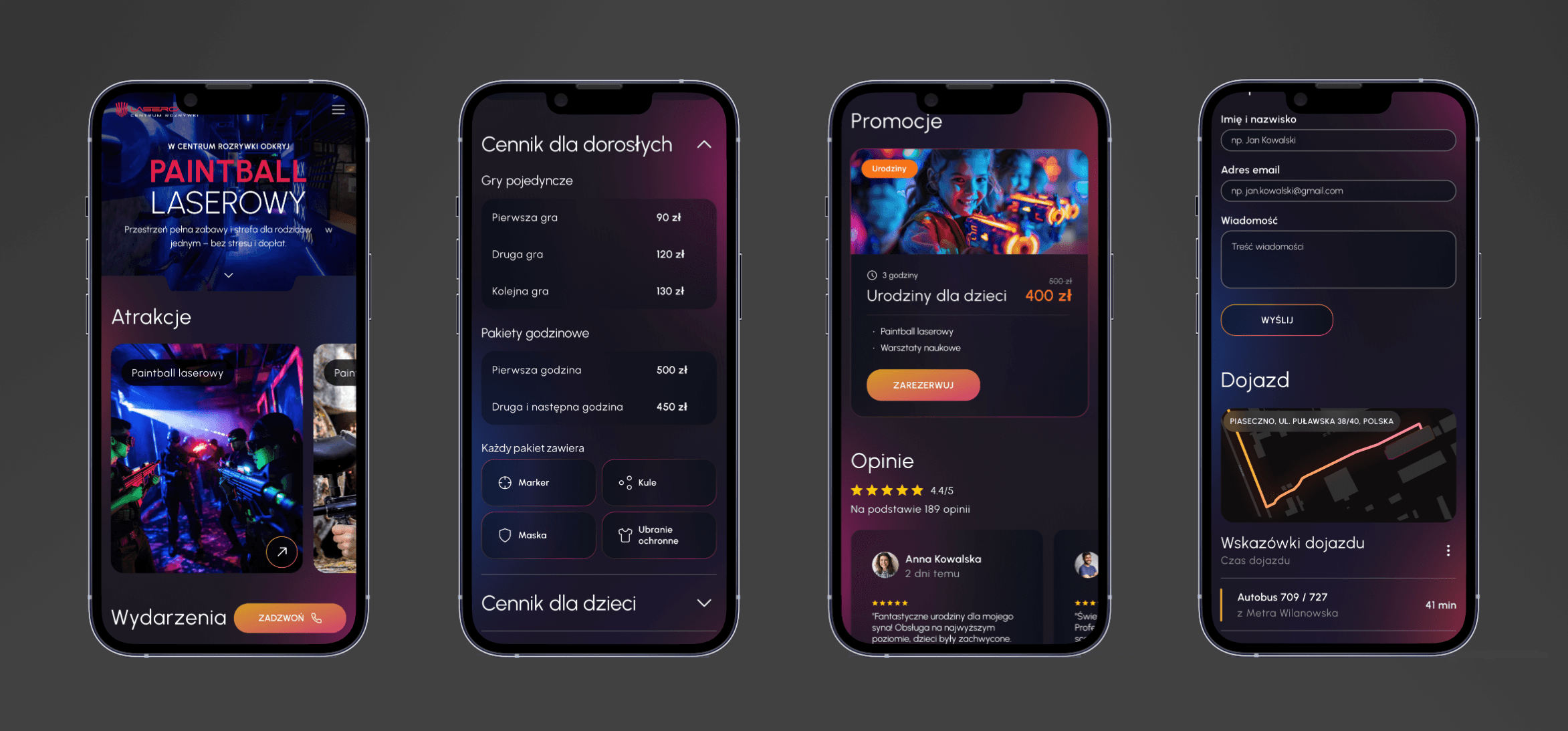
Wyzwanie
Celem projektu było stworzenie nowego projektu strony internetowej ośrodka paintballowego wraz z uniwersalnym design systemem, dopasowanym do potrzeb klienta. Priorytetem była spójność wizualna, skalowalność oraz łatwość wdrożenia. Finalne pliki miały umożliwić szybkie zaimplementowanie projektu na kilku podstronach.
Kluczowe wyzwania biznesowe:
Reużywalne komponenty - elastyczne elementy dopasowane do różnych typów treści.
Spójność wizualna - jednolite zasady kolorystyki, typografii i układu.
Gotowość do wdrożenia - uporządkowane pliki Figma przygotowane pod development.
Ograniczony czas - realizacja całości w mniej niż 50 godzin.
Wyzwanie
Celem projektu było stworzenie nowego projektu strony internetowej ośrodka paintballowego wraz z uniwersalnym design systemem, dopasowanym do potrzeb klienta. Priorytetem była spójność wizualna, skalowalność oraz łatwość wdrożenia. Finalne pliki miały umożliwić szybkie zaimplementowanie projektu na kilku podstronach.
Kluczowe wyzwania biznesowe:
Reużywalne komponenty - elastyczne elementy dopasowane do różnych typów treści.
Spójność wizualna - jednolite zasady kolorystyki, typografii i układu.
Gotowość do wdrożenia - uporządkowane pliki Figma przygotowane pod development.
Ograniczony czas - realizacja całości w mniej niż 50 godzin.
Wyzwanie
Celem projektu było stworzenie nowego projektu strony internetowej ośrodka paintballowego wraz z uniwersalnym design systemem, dopasowanym do potrzeb klienta. Priorytetem była spójność wizualna, skalowalność oraz łatwość wdrożenia. Finalne pliki miały umożliwić szybkie zaimplementowanie projektu na kilku podstronach.
Kluczowe wyzwania biznesowe:
Reużywalne komponenty - elastyczne elementy dopasowane do różnych typów treści.
Spójność wizualna - jednolite zasady kolorystyki, typografii i układu.
Gotowość do wdrożenia - uporządkowane pliki Figma przygotowane pod development.
Ograniczony czas - realizacja całości w mniej niż 50 godzin.
Wyzwanie
Celem projektu było stworzenie nowego projektu strony internetowej ośrodka paintballowego wraz z uniwersalnym design systemem, dopasowanym do potrzeb klienta. Priorytetem była spójność wizualna, skalowalność oraz łatwość wdrożenia. Finalne pliki miały umożliwić szybkie zaimplementowanie projektu na kilku podstronach.
Kluczowe wyzwania biznesowe:
Reużywalne komponenty - elastyczne elementy dopasowane do różnych typów treści.
Spójność wizualna - jednolite zasady kolorystyki, typografii i układu.
Gotowość do wdrożenia - uporządkowane pliki Figma przygotowane pod development.
Ograniczony czas - realizacja całości w mniej niż 50 godzin.
Wyzwanie
Celem projektu było stworzenie nowego projektu strony internetowej ośrodka paintballowego wraz z uniwersalnym design systemem, dopasowanym do potrzeb klienta. Priorytetem była spójność wizualna, skalowalność oraz łatwość wdrożenia. Finalne pliki miały umożliwić szybkie zaimplementowanie projektu na kilku podstronach.
Kluczowe wyzwania biznesowe:
Reużywalne komponenty - elastyczne elementy dopasowane do różnych typów treści.
Spójność wizualna - jednolite zasady kolorystyki, typografii i układu.
Gotowość do wdrożenia - uporządkowane pliki Figma przygotowane pod development.
Ograniczony czas - realizacja całości w mniej niż 50 godzin.
Problemy z wcześniejszym designem

Przestarzały wygląd - interfejs wizualnie nie odpowiadał aktualnym standardom UX/UI ani charakterowi marki.
Brak hierarchii wizualnej - istotne informacje, takie jak cennik czy dane kontaktowe, nie były odpowiednio wyeksponowane.
Słaba czytelność sekcji cenowej - informacje o pakietach i cenach były trudne do odczytania i porównania.
Powtarzalność sekcji - brak różnicowania układów między blokami treści powodował zmęczenie poznawcze.
Problemy z wcześniejszym designem

Przestarzały wygląd - interfejs wizualnie nie odpowiadał aktualnym standardom UX/UI ani charakterowi marki.
Brak hierarchii wizualnej - istotne informacje, takie jak cennik czy dane kontaktowe, nie były odpowiednio wyeksponowane.
Słaba czytelność sekcji cenowej - informacje o pakietach i cenach były trudne do odczytania i porównania.
Powtarzalność sekcji - brak różnicowania układów między blokami treści powodował zmęczenie poznawcze.
Problemy z wcześniejszym designem

Przestarzały wygląd - interfejs wizualnie nie odpowiadał aktualnym standardom UX/UI ani charakterowi marki.
Brak hierarchii wizualnej - istotne informacje, takie jak cennik czy dane kontaktowe, nie były odpowiednio wyeksponowane.
Słaba czytelność sekcji cenowej - informacje o pakietach i cenach były trudne do odczytania i porównania.
Powtarzalność sekcji - brak różnicowania układów między blokami treści powodował zmęczenie poznawcze.
Problemy z wcześniejszym designem

Przestarzały wygląd - interfejs wizualnie nie odpowiadał aktualnym standardom UX/UI ani charakterowi marki.
Brak hierarchii wizualnej - istotne informacje, takie jak cennik czy dane kontaktowe, nie były odpowiednio wyeksponowane.
Słaba czytelność sekcji cenowej - informacje o pakietach i cenach były trudne do odczytania i porównania.
Powtarzalność sekcji - brak różnicowania układów między blokami treści powodował zmęczenie poznawcze.
Problemy z wcześniejszym designem

Przestarzały wygląd - interfejs wizualnie nie odpowiadał aktualnym standardom UX/UI ani charakterowi marki.
Brak hierarchii wizualnej - istotne informacje, takie jak cennik czy dane kontaktowe, nie były odpowiednio wyeksponowane.
Słaba czytelność sekcji cenowej - informacje o pakietach i cenach były trudne do odczytania i porównania.
Powtarzalność sekcji - brak różnicowania układów między blokami treści powodował zmęczenie poznawcze.
Problemy z wcześniejszym designem

Przestarzały wygląd - interfejs wizualnie nie odpowiadał aktualnym standardom UX/UI ani charakterowi marki.
Brak hierarchii wizualnej - istotne informacje, takie jak cennik czy dane kontaktowe, nie były odpowiednio wyeksponowane.
Słaba czytelność sekcji cenowej - informacje o pakietach i cenach były trudne do odczytania i porównania.
Powtarzalność sekcji - brak różnicowania układów między blokami treści powodował zmęczenie poznawcze.
Podejście
Stworzyliśmy nowy design strony, bazując na celach biznesowych klienta i strukturze treści. Skupiliśmy się na budowie reużywalnych komponentów UI, które można łatwo skalować i adaptować do różnych podstron. Całość miała być prosta, nowoczesna i czytelna.
Ze względu na ograniczony budżet i napięty harmonogram, zależało nam na efektywności projektowej — świadomie upraszczaliśmy interfejs, nie tracąc przy tym na przejrzystości ani użyteczności. Pracowaliśmy na istniejącym systemie projektowym, który dostosowaliśmy do potrzeb projektu, a punkt wyjścia dla estetyki stanowiła referencyjna wersja strony głównej dostarczona przez klienta. Każdy layout był zaprojektowany z myślą o szybkim wdrożeniu i dalszym rozwoju.
Podejście
Stworzyliśmy nowy design strony, bazując na celach biznesowych klienta i strukturze treści. Skupiliśmy się na budowie reużywalnych komponentów UI, które można łatwo skalować i adaptować do różnych podstron. Całość miała być prosta, nowoczesna i czytelna.
Ze względu na ograniczony budżet i napięty harmonogram, zależało nam na efektywności projektowej — świadomie upraszczaliśmy interfejs, nie tracąc przy tym na przejrzystości ani użyteczności. Pracowaliśmy na istniejącym systemie projektowym, który dostosowaliśmy do potrzeb projektu, a punkt wyjścia dla estetyki stanowiła referencyjna wersja strony głównej dostarczona przez klienta. Każdy layout był zaprojektowany z myślą o szybkim wdrożeniu i dalszym rozwoju.
Podejście
Stworzyliśmy nowy design strony, bazując na celach biznesowych klienta i strukturze treści. Skupiliśmy się na budowie reużywalnych komponentów UI, które można łatwo skalować i adaptować do różnych podstron. Całość miała być prosta, nowoczesna i czytelna.
Ze względu na ograniczony budżet i napięty harmonogram, zależało nam na efektywności projektowej — świadomie upraszczaliśmy interfejs, nie tracąc przy tym na przejrzystości ani użyteczności. Pracowaliśmy na istniejącym systemie projektowym, który dostosowaliśmy do potrzeb projektu, a punkt wyjścia dla estetyki stanowiła referencyjna wersja strony głównej dostarczona przez klienta. Każdy layout był zaprojektowany z myślą o szybkim wdrożeniu i dalszym rozwoju.
Podejście
Stworzyliśmy nowy design strony, bazując na celach biznesowych klienta i strukturze treści. Skupiliśmy się na budowie reużywalnych komponentów UI, które można łatwo skalować i adaptować do różnych podstron. Całość miała być prosta, nowoczesna i czytelna.
Ze względu na ograniczony budżet i napięty harmonogram, zależało nam na efektywności projektowej — świadomie upraszczaliśmy interfejs, nie tracąc przy tym na przejrzystości ani użyteczności. Pracowaliśmy na istniejącym systemie projektowym, który dostosowaliśmy do potrzeb projektu, a punkt wyjścia dla estetyki stanowiła referencyjna wersja strony głównej dostarczona przez klienta. Każdy layout był zaprojektowany z myślą o szybkim wdrożeniu i dalszym rozwoju.
Podejście
Stworzyliśmy nowy design strony, bazując na celach biznesowych klienta i strukturze treści. Skupiliśmy się na budowie reużywalnych komponentów UI, które można łatwo skalować i adaptować do różnych podstron. Całość miała być prosta, nowoczesna i czytelna.
Ze względu na ograniczony budżet i napięty harmonogram, zależało nam na efektywności projektowej — świadomie upraszczaliśmy interfejs, nie tracąc przy tym na przejrzystości ani użyteczności. Pracowaliśmy na istniejącym systemie projektowym, który dostosowaliśmy do potrzeb projektu, a punkt wyjścia dla estetyki stanowiła referencyjna wersja strony głównej dostarczona przez klienta. Każdy layout był zaprojektowany z myślą o szybkim wdrożeniu i dalszym rozwoju.

Metodologie i etapy projektu
Na początku przeanalizowaliśmy istniejący projekt i określiliśmy główne obszary do uspójnienia:
Ograniczyliśmy paletę kolorów, by poprawić czytelność i spójność.
Zdefiniowaliśmy spójne komponenty UI, takie jak przyciski, marginesy i odstępy.
Ujednoliciliśmy typografię, tworząc skalę fontów działającą na wersji desktop i mobile.
Zadbalismy o zachowanie proporcji i powtarzalnych reguł layoutu między sekcjami.
Metodologie i fazy
Na początku przeanalizowaliśmy istniejący projekt i określiliśmy główne obszary do uspójnienia:
Ograniczyliśmy paletę kolorów, by poprawić czytelność i spójność.
Zdefiniowaliśmy spójne komponenty UI, takie jak przyciski, marginesy i odstępy.
Ujednoliciliśmy typografię, tworząc skalę fontów działającą na wersji desktop i mobile.
Zadbalismy o zachowanie proporcji i powtarzalnych reguł layoutu między sekcjami.
Metodologie i fazy
Na początku przeanalizowaliśmy istniejący projekt i określiliśmy główne obszary do uspójnienia:
Ograniczyliśmy paletę kolorów, by poprawić czytelność i spójność.
Zdefiniowaliśmy spójne komponenty UI, takie jak przyciski, marginesy i odstępy.
Ujednoliciliśmy typografię, tworząc skalę fontów działającą na wersji desktop i mobile.
Zadbalismy o zachowanie proporcji i powtarzalnych reguł layoutu między sekcjami.
Metodologie i etapy projektu
Na początku przeanalizowaliśmy istniejący projekt i określiliśmy główne obszary do uspójnienia:
Ograniczyliśmy paletę kolorów, by poprawić czytelność i spójność.
Zdefiniowaliśmy spójne komponenty UI, takie jak przyciski, marginesy i odstępy.
Ujednoliciliśmy typografię, tworząc skalę fontów działającą na wersji desktop i mobile.
Zadbalismy o zachowanie proporcji i powtarzalnych reguł layoutu między sekcjami.
Metodologie i etapy projektu
Na początku przeanalizowaliśmy istniejący projekt i określiliśmy główne obszary do uspójnienia:
Ograniczyliśmy paletę kolorów, by poprawić czytelność i spójność.
Zdefiniowaliśmy spójne komponenty UI, takie jak przyciski, marginesy i odstępy.
Ujednoliciliśmy typografię, tworząc skalę fontów działającą na wersji desktop i mobile.
Zadbalismy o zachowanie proporcji i powtarzalnych reguł layoutu między sekcjami.
Metodologie i fazy
Na początku przeanalizowaliśmy istniejący projekt i określiliśmy główne obszary do uspójnienia:
Ograniczyliśmy paletę kolorów, by poprawić czytelność i spójność.
Zdefiniowaliśmy spójne komponenty UI, takie jak przyciski, marginesy i odstępy.
Ujednoliciliśmy typografię, tworząc skalę fontów działającą na wersji desktop i mobile.
Zadbalismy o zachowanie proporcji i powtarzalnych reguł layoutu między sekcjami.
Wnioski
Kluczowym wnioskiem z tego projektu jest znaczenie precyzyjnego określenia celów projektowych w sytuacji ograniczonego czasu i budżetu. Skupienie się na reużywalności, przejrzystości i gotowości do wdrożenia pozwoliło osiągnąć maksimum wartości bez obniżania jakości. Dopasowanie zakresu do dostępnych zasobów umożliwiło mądrą priorytetyzację i sprawne dostarczenie spójnego, skalowalnego rozwiązania.
Wnioski
Kluczowym wnioskiem z tego projektu jest znaczenie precyzyjnego określenia celów projektowych w sytuacji ograniczonego czasu i budżetu. Skupienie się na reużywalności, przejrzystości i gotowości do wdrożenia pozwoliło osiągnąć maksimum wartości bez obniżania jakości. Dopasowanie zakresu do dostępnych zasobów umożliwiło mądrą priorytetyzację i sprawne dostarczenie spójnego, skalowalnego rozwiązania.
Wnioski
Kluczowym wnioskiem z tego projektu jest znaczenie precyzyjnego określenia celów projektowych w sytuacji ograniczonego czasu i budżetu. Skupienie się na reużywalności, przejrzystości i gotowości do wdrożenia pozwoliło osiągnąć maksimum wartości bez obniżania jakości. Dopasowanie zakresu do dostępnych zasobów umożliwiło mądrą priorytetyzację i sprawne dostarczenie spójnego, skalowalnego rozwiązania.
Wnioski
Kluczowym wnioskiem z tego projektu jest znaczenie precyzyjnego określenia celów projektowych w sytuacji ograniczonego czasu i budżetu. Skupienie się na reużywalności, przejrzystości i gotowości do wdrożenia pozwoliło osiągnąć maksimum wartości bez obniżania jakości. Dopasowanie zakresu do dostępnych zasobów umożliwiło mądrą priorytetyzację i sprawne dostarczenie spójnego, skalowalnego rozwiązania.
Wnioski
Kluczowym wnioskiem z tego projektu jest znaczenie precyzyjnego określenia celów projektowych w sytuacji ograniczonego czasu i budżetu. Skupienie się na reużywalności, przejrzystości i gotowości do wdrożenia pozwoliło osiągnąć maksimum wartości bez obniżania jakości. Dopasowanie zakresu do dostępnych zasobów umożliwiło mądrą priorytetyzację i sprawne dostarczenie spójnego, skalowalnego rozwiązania.
Efekty
Spójny system UI - konsekwentna typografia, grid i zasady layoutu.
Szablony do wielokrotnego użycia - ułatwienie tworzenia nowych podstron.
Uporządkowane pliki w Figmie - komopnenty gotowe do wdrożenia.
Szybkie tempo realizacji - projekt zrealizowano w mniej niż 2 tygodnie.
Efekty
Spójny system UI - konsekwentna typografia, grid i zasady layoutu.
Szablony do wielokrotnego użycia - ułatwienie tworzenia nowych podstron.
Uporządkowane pliki w Figmie - komopnenty gotowe do wdrożenia.
Szybkie tempo realizacji - projekt zrealizowano w mniej niż 2 tygodnie.
Efekty
Spójny system UI - konsekwentna typografia, grid i zasady layoutu.
Szablony do wielokrotnego użycia - ułatwienie tworzenia nowych podstron.
Uporządkowane pliki w Figmie - komopnenty gotowe do wdrożenia.
Szybkie tempo realizacji - projekt zrealizowano w mniej niż 2 tygodnie.
Efekty
Spójny system UI - konsekwentna typografia, grid i zasady layoutu.
Szablony do wielokrotnego użycia - ułatwienie tworzenia nowych podstron.
Uporządkowane pliki w Figmie - komopnenty gotowe do wdrożenia.
Szybkie tempo realizacji - projekt zrealizowano w mniej niż 2 tygodnie.
Efekty
Spójny system UI - konsekwentna typografia, grid i zasady layoutu.
Szablony do wielokrotnego użycia - ułatwienie tworzenia nowych podstron.
Uporządkowane pliki w Figmie - komopnenty gotowe do wdrożenia.
Szybkie tempo realizacji - projekt zrealizowano w mniej niż 2 tygodnie.

Wybrane projekty
Od badań po realizację, współpracujemy z firmami, aby tworzyć doświadczenia, które mają odzwierciedlenie w potrzebach użytkowników i przynoszą wymierne rezultaty.
Wybrane projekty
Od badań po realizację, współpracujemy z firmami, aby tworzyć doświadczenia, które mają odzwierciedlenie w potrzebach użytkowników i przynoszą wymierne rezultaty.
Wybrane projekty
Od badań po realizację, współpracujemy z firmami, aby tworzyć doświadczenia, które mają odzwierciedlenie w potrzebach użytkowników i przynoszą wymierne rezultaty.











